وقتی مردم میخوابند: تعیین فعالیت در فیسبوک با استفاده از گوگل کروم، جاوااسکریپت و پیتون
استفاده از این مطلب با ذکر منبع (سایت جامع) آزاد است.
منبع:Bellingcat
ترجمه:جامع
این مقاله در اصل روی AutomatingOSINT.com blog. منتشر شده بود.
این مقاله در پاسخ به این سوال نگاشته شده که چگونه میتوانید بگویید که در کدام ساعت روز مردم در فیسبوک فعال ترند؟ این سؤال جالبی است که در فرومهای IntelTechniques.com پرسیده شده بود. ابزارهایی برای این کار در توییتر و دیگر پایگاهها تعریف شده است اما با API محدود فیسبوک، به دست آوردن چنین دادههایی کاری سخت و طاقت فرسات. در حال حاضر به هیچ وجه قصد ندارم از پیتون استفاده کنم، میخواهم به شما نشان دهم که چگونه از ابزارهای توسعه دهندهی Chrome مثل Javascript IDE بهره ببرید، به این ترتیب میتوانید در هر صفحه وبی که در حال حاضر در آن گشت وگذار میکنید، کدنویسی کنید. به محض اینکه دادههای مورد نظر را استخراج نمودیم، از ترفند سریع و کثیفی استفاده میکنیم که به پیتون اجازه میدهد این دادهها را مرتب کرده و وارد یک فایل CSV کند تا ما بتوانیم با بهرهگیری از Excel یا Google Fusion Charts نمودار زیبایی بسازیم که امکان تحلیل را به ما میدهد. بیایید شروع کنیم!
وبسایتهای مهندسی معکوس با کروم
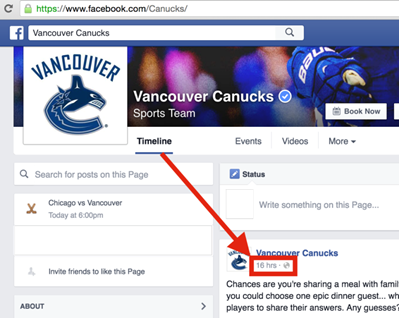
شاگردان من از تکرار این مطلب اشباع شدهاند که چقدر Google Chrome برای درآوردن دل و رودهی یک وب سایت فوق العاده است. کاملاً ضروری است که روی بخشهایی از یک وب سایت که به آنها علاقه دارید، متمرکز شوید، چه هنگامی که دارید یک وب اسکریپر مینویسید و چه زمانی که (در همین مورد ما) میخواهید اطلاعاتی را درمورد زمان پستهای فیسبوک استخراج کنید. اولین کاری که باید انجام دهید (به جز اینکه باید کروم را اگر ندارید نصب کنید)، این است که تشخیص دهید محتوایی که به دنبال آن میگردید دقیقاً کجاست. در مورد فعلی، ما به دنبال تعداد زمانهایی میگردیم که یک کاربر فیسبوک پست گذاشته است. حالا میخواهیم از صفحهی Vancouver Canucks (بهترین تیم هاکی) بهعنوان یک مثال استفاده کنیم.
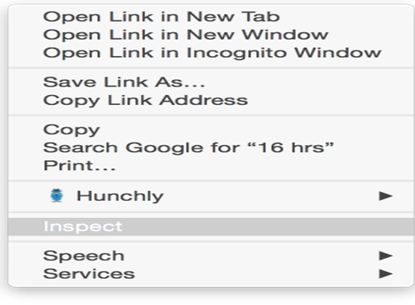
همهی ما پستهایی را دیدهایم که برچسب ۱۶ hrs یا ۱۰ hrs را بر خود دارند که نشان میدهد چند ساعت قبل به وقت شما، پست شدهاند. بیایید ببینیم چه چیزی واقعاً پشت این استتوس بهدردنخور ۱۶ hrs است. درست روی آن کلیک کنید، و از منوی باز شده Inspect را انتخاب کنید:
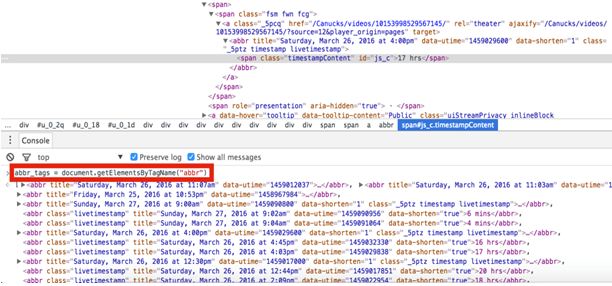
این کار صفحهی ابزارهای توسعه دهندهی گوگل کروم (the Google Chrome developer tools pane) را باز میکند، و این جایی است که شگفتی آغاز میشود. وقتی این قسمت باز شد، عنصر HTML که میخواهید مورد تفتیش قرار گیرد، هایلایت خواهد شد. نگاهی به نتیجه در پایین بیندازید:
اگر نگاه دقیقتری بیاندازید میبینید که عنصر انتخاب شده، رشتهی ۱۶ hrs را دقیقاً همانطور که انتظار داشتیم در خود دارد. هرچند اگر کمی بالاتر را نگاه کنید، تگ abbr را خواهید دید که رشتهی تاریخ کامل یعنی ‘Saturday, March 26, 2016 at 4:00pm’ را دارد اما جالبتر از آن ویژگی data-utime است که بهنظر میرسد یک برچسب زمانی Unix باشد (یک مبدل را در اینجا چک کنید). این برچسب زمانی برای ما مفید خواهد بود، چراکه میتوانیم بهسادگی آن را به ابژهی زماندار/ datetime قابل استفادهای در پیتون جهت انجام تحلیلهای بعدی، تبدیل کنیم. ترفند ما استفاده از تمامی تگهای abbr و سپس استخراج ویژگی data-utime از هرکدام از آنهاست.
شما باید زبانهی Console را ببینید که درواقع جایی است که میتوانیم برخی کدهای Javascript را در آن بگذاریم؛ پس بیایید این کار را انجام دهیم. کدی که میتوانید در آن وارد کنید:
(abbr_tags = document.getElementsByTagName(“abbr”
این کار تمام متغیرهای abbr_tags را با همهی تگهای abbr که در حال حاضر در این صفحه یافت میشوند، یک جا جمع خواهد کرد. البته که در فیسبوک هرچه صفحه را به سمت پایین پیمایش کنید، پستهای بیشتری بارگذاری شده و امکان کشف دادههای بیشتری را خواهید داشت.
عالی است. حالا همانطور که قبلا اشاره شد، میخواهیم ویژگی data-utime را استخراج کنیم و یک دستور Javascript وجود دارد که دقیقاً همین کار را انجام میدهد و نام آنgetAttribute() است. برای امتحان عبارت زیر را در کنسول Javascript خود وارد کنید:
وقتی این خطوط از کدها را وارد کردید میتوانید ببینید که ما دقیقاً همان قسمتی از برچسب زمانی را که میخواهیم استخراج کردیم. راحت باشید و سعی کنید رشته تاریخی را که بیش از این به آن اشاره کردم استخراج کنید!
بهاینترتیب ما یک برچسب زمانی را استخراج کردیم اما میخواهیم تمام آنها را بهدست آوریم. این کار ار با راهاندازی یک متغیر رشتهای خالی انجام خواهیم داد، و سپس یک دستور حلقههای (لوپ) ایجاد خواهیم کرد که وارد هریک از تگهای abbr در آرایهی ما خواهد شد و به افزودن برچسبهای زمانی به رشتهی خالی ادامه خواهد داد:
فوقالعاده است! حالا متغیر برچسب زمانی ما، فهرستی از برچسبهای زمانی یونیکس خواهد داشت که هریک در یک خط بوده و آمادهی وارد شدن به اسکریپتِ پیتون جهت پردازش شدن هستند. سادهترین راه برای این کار استفاده از دستور copy() در Javascript است که متغیر را در کلیپبورد ما کپی خواهد کرد:
زیباست. حالا برویم یک اسکریپت سریع پیتون را برای پردازش برچسبهای زمانیمان راه بیاندازیم.
صبر کنید، چرا همهی این کارها را در پیتون انجام ندهید؟
سوال خوبی است که میدانم خیلی از شما میپرسید. بله، میتوانستیم از Selenium استفاده کنیم (که همان چیزی است که من به شاگردانم درس میدهم) یا چارچوب دیگری که از عهدهی همهی این جریان در پیتون بر بیاییم، اما چه باور کنید چه نکنید در حال حاضر من ترجیح میدهم چیزی را بهسرعت در مرورگری که از Javascript استفاده میکند، راهاندازی کنم. بهعلاوه، هرزمان که بتوانید دانش خود را درمورد نحوهی عملکرد وبسایتها، شامل نوشتن کمی Javascript گسترش دهید، در این کار بهتر خواهید شد. حالا به سراغ همان پیتون برویم.
جادوی پیتون
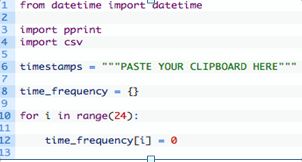
همانطور که قبلاً اشاره شد، پیتون تعدادی سازهی بسیار کارآمد در مجموعه برنامههایش دارد که میتواند در تبدیل آن برچسبهای زمانی به ابژهی datetime مفید، و سپس تعیین زمانهای دقیقی که یک حساب کاربری درطول روز یا شب فعال شده است، به ما کمک کند. برای این کار راههای مختلفی وجود دارداما من قصد دارم تا حد امکان آن را ساده کنم. بیایید با ساخت یک فایل جدید در fbsleep.py در Python IDE محبوبمان (امیدوارانه Wing) یا ویراستار متن شروع و کد زیر را وارد کنیم:
خیلی خوب، پس ما فقط چند خط اول را وارد کتابخانههای ضروری کردیم تا از پس تبدیل برچسب زمانی و برخی مجموعههای کمکرسان برای تولید خروجی، بر بیاییم . مابقی کد موردنظر:
- خط ۶: همانطور که معلوم است اینجا همانجایی است که باید برچسبهای زمانی خود را که کد Javascript در کلیپبردتان کپی کردهاست، بچسبانید/ pasteکنید. اطمینان یابید که شما درواقع قسمت ‘PASTE YOUR CLIPBOARD HERE’ را حذف کردهاید.
- خط ۸:به یک دیکشنری خالی مقدار اولیه میدهیم که تمامی برچسبهای زمانی تحلیل شده را دربرخواهد گرفت.
- خطوط ۱۲-۱۰: یک کلید برای هر ساعت روز، در دیکشنری time_frequency خود میسازیم و آن را روی ۰ تنظیم میکنیم. وقتی برچسبهای زمانی که در یک ساعت مشخص میگنجند را یافتیم، این عدد را افزایش خواهیم داد. بهعنوان مثال، برچسب زمانی پستی که ۱ بعدازظهر (۱:۰۰ PM) است، time_frequency را به ۱ افزایش خواهد داد.
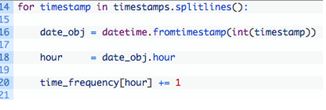
حالا بیایید هریک از برچسبهای زمانی را که گفتیم تجزیه کنیم و کنتورها را آنطور که توضیح داده شد، افزایش دهیم:
- خط ۱۴: با استفاده از دستور splitlines() با فهرست برچسبهای زمانی کار میکنیم تا آن را تجزیه کنیم، یکی برای هر خط. این همان دلیل قرار دادن “\r\n” در کد Javascript است تا چیزی برای تقسیم کردن در اختیارمان قرار دهد.
- خط ۱۶: در اینجا ما با فراخواندن دستور datetime.fromtimestamp و تصویب یکی از برچسبهای زمانی خود، ابژهی datetime را بهدست میآوریم. همچنین مشاهده میکنید که باید برچسب زمانی را با استفاده از دستور int() از یک رشته به عددی صحیح تبدیل کنیم.
- خط ۱۸: ما فقط بخش ساعت ابژهی datetime را استخراج میکنیم. میبینید که اگر میخواستید میتوانستید پردازشهای دیگری را نیز در اینجا انجام دهید، مثلاً رایجترین دقیقهای را که یک حساب کاربر خاص پست گذاشته است. یا ماه. یا سال.
- خط ۲۰: ما از مقدار ساعتی که بهعنوان کلیدی برای دیکشنری time_frequency خود استخراج کردیم، استفاده میکنیم، و مقدار فعلی ذخیره شده در این کلید را به ۱ افزایش میدهیم. این به این خاطر است که هر مقدار برچسب زمانی که داریم، پستی را نشان میدهد که کاربر فیسبوکِ هدف گذاشته است.
- خط ۲۳-۲۲: ما از ماژول دلپذیر پرینت pprint برای گرفتن پرینت نسخهای خوانا از دیکشنری time_frequency استفاده میکنیم. حتی نگاهی صرفاً اجمالی به این دیکشنری، بیشترین و کمترین ساعتهای فعال در روز برای یک کاربر خاص را به شما خواهد گفت. تر و تمیز!
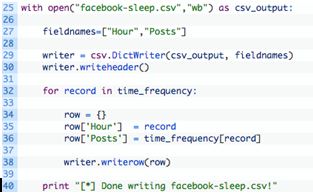
بسیار خوب پس ما پردازش اولیه را انجام دادیم و میتوانیم ساعات فعالیت و عدم فعالیت را مشاهده کنیم، ولی مثل همیشه تجسم بخشیدن این اطلاعات خوب است. یکی از دمدستترین راههای این کار البته که صفحات گستردهی اکسل یا جداول فیوژن گوگل است. پس بیایید حالا این دادهها را برداریم و وارد یک فایل CSV کنیم تا بتوانیم به یکی از دو ابزار یادشده واردشان کنیم:
بیایید این کد را کمی بشکنیم:
- خط ۲۵: فایل جدیدی بهنام facebook-sleep.csv برای نوشتن باز میکنیم و فایل هندل (گیرهی فایل) را در متغیر csv_output ذخیره میکنیم.
- خط ۲۷: فهرستی از نامهای فیلد برای فایل CSV خودمان ایجاد میکنیم، که بهعنوان سربرگ برای هریک از ستونهای صفحهگسترده، استفاده خواهد شد.
- خطوط ۳۰-۲۹: ابژهی DictWriter تازهای را راهاندازی میکنیم که برای نوشتن فایل CSV ما، مورد استفاده قرار خواهد گرفت، و با دستور writeheader()، خط سربرگ در صفحهگسترده را مینویسیم.
- خطوط ۳۸-۳۲: در هریک از کلیدهایمان در دیکشنری time_frequency حلقه (لوپ) ایجاد میکنیم (۳۲) و سپس یک دیکشنری تازه ایجاد میکنیم که همان کلیدهای سربرگهای CSV ما را داراست (۳۵) و ساعت (۳۵) و تعداد پستها را ذخیره میکنیم (۳۶). سپس این دیکشنری را در قالب یک ردیف در صفحهگستردهمان مینویسیم.
اجازه دهید ریپ شود!
اگر همه چیز خوب پیش برود و اسکریپت را راه باندازید، باید خروجیای شبیه این را ببینید:
Justins-MacBook-Pro: justin$ python fbsleep.py
در اینجا نقشهی فرکانس را میبینید:
{۰: ۴,
۱: ۲,
۲: ۰,
۳: ۰,
۴: ۲,
۵: ۰,
۶: ۲,
۷: ۰,
۸: ۱,
۹: ۹,
۱۰: ۱,
۱۱: ۱۴,
۱۲: ۱۴,
۱۳: ۱۳,
۱۴: ۱۶,
۱۵: ۲۱,
۱۶: ۱۲,
۱۷: ۱۳,
۱۸: ۱۱,
۱۹: ۱۶,
۲۰: ۱۴,
۲۱: ۱۰,
۲۲: ۴,
۲۳: ۷}
[*] Done writing facebook-sleep.csv!
باید فایل facebook-sleep.csv را در همان دیکشنری اسکریپت پیتون خودتان ببنید. حالا بیایید این دادهها را با جداول فیوژن گوگل مصوّر کنیم.
- به سایت جداول فیوژن بروید.
- فایل facebook-sleep.csv خود را وارد کنید.
- روی علامت بهعلاوهی قرمز کلیک کرده و افزودن نمودار / add chartرا انتخاب کنید.
- نمودار میلهای را انتخاب کرده و عدد حداکثر دستهبندی ها/ Maximum Categories را روی ۲۴ تنظیم کنید. باید نمودار زیبایی را ببینید که ساعات بیشترین فعالیت، کمترین فعالیت، و کاملاً غیرفعالِ روز برای حساب کاربری موردنظرتان را به شما نشان دهد.
زیباست! البته که میتوانید با دیگر انواع نمودار و روشهای مختلف تصویر کردن دادهها بازی کنید. باید به یاد داشت که چیزی که به آن نگاه میکنید، تنها نمایانگر پستهایی از کاربر فیسبوک است که آنها را پیمایش کرده و دیدهاید. اگر میخواهید بیشتر از این به سمت پایین صفحه بروید، باید تمام مراحلی را که در بالا گفته شد تکرار کنید، اما راستش این کار اصلاً وقت زیادی نمیبرد.
در اینجا تکلیفی برای منزل به شما میدهم، مشتاقم بدانم آن را چگونه انجام دادهاید:
- چند Javascript اجرا کنید که صفحهی فیسبوک را اتوماتیک بهسمت پایین پیمایش کند (auto-scrolls down ) تا بتوانید تمامی پستهای کاربر را بارگذاری کنید.
- جهت مصور کردن دادهها، از پیتون بهجای اکسل یا نمودارهای فیوژن گوگل استفاده کنید.
- از پیتون استفاده کنید تا فقط از سه ساعت اوج فعال بودن و اوج غیرفعال بودن در روز، خروجی بگیرید.
ما را در شبکههای اجتماعی دنبال کنید.












دیدگاه خود را ارسال کنید...